Can Flexbox do this 2-Column Setup - HTML & CSS - SitePoint Forums | Web Development & Design Community

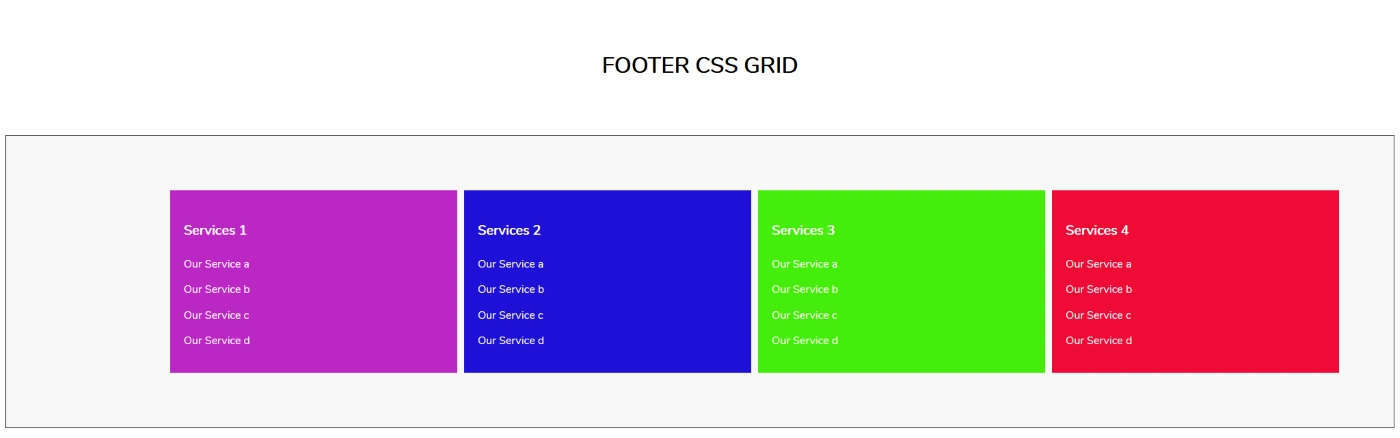
html - How to get the horizontal-card-footer div right below other div and not at right - Stack Overflow

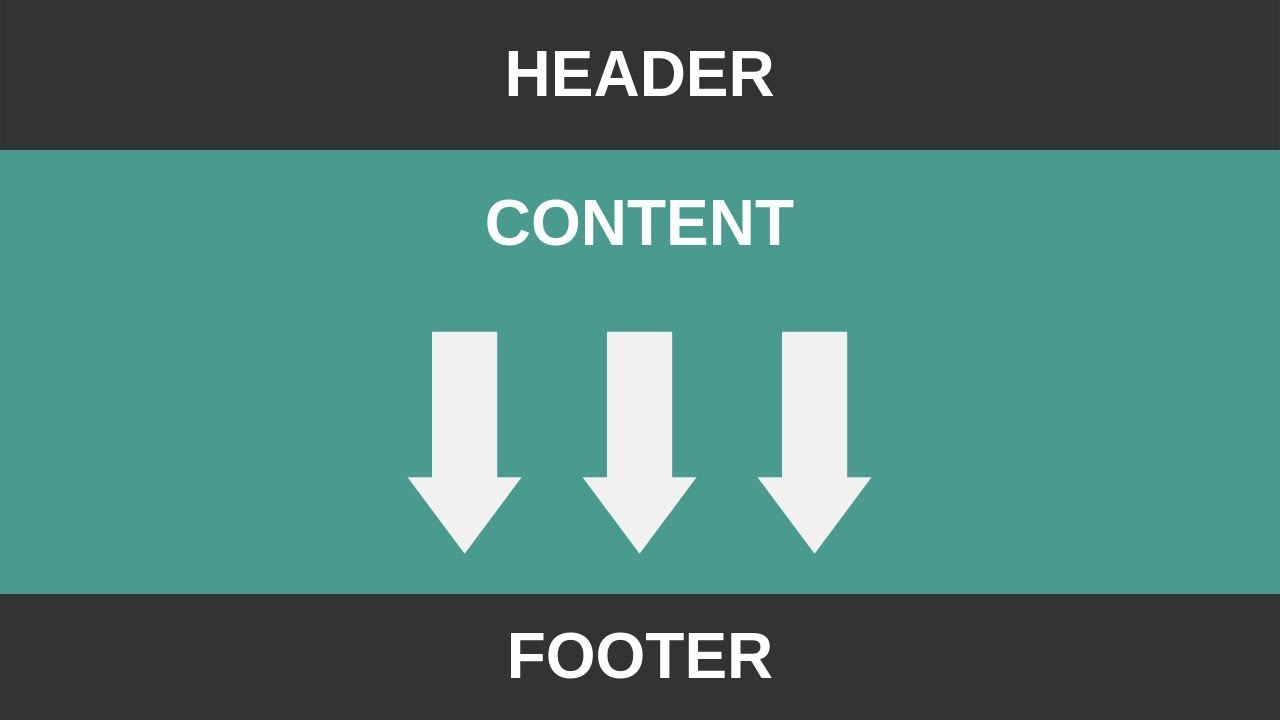
css - How to stick the footer to bottom and stretch sidebar and content divs to the footer? - Stack Overflow