
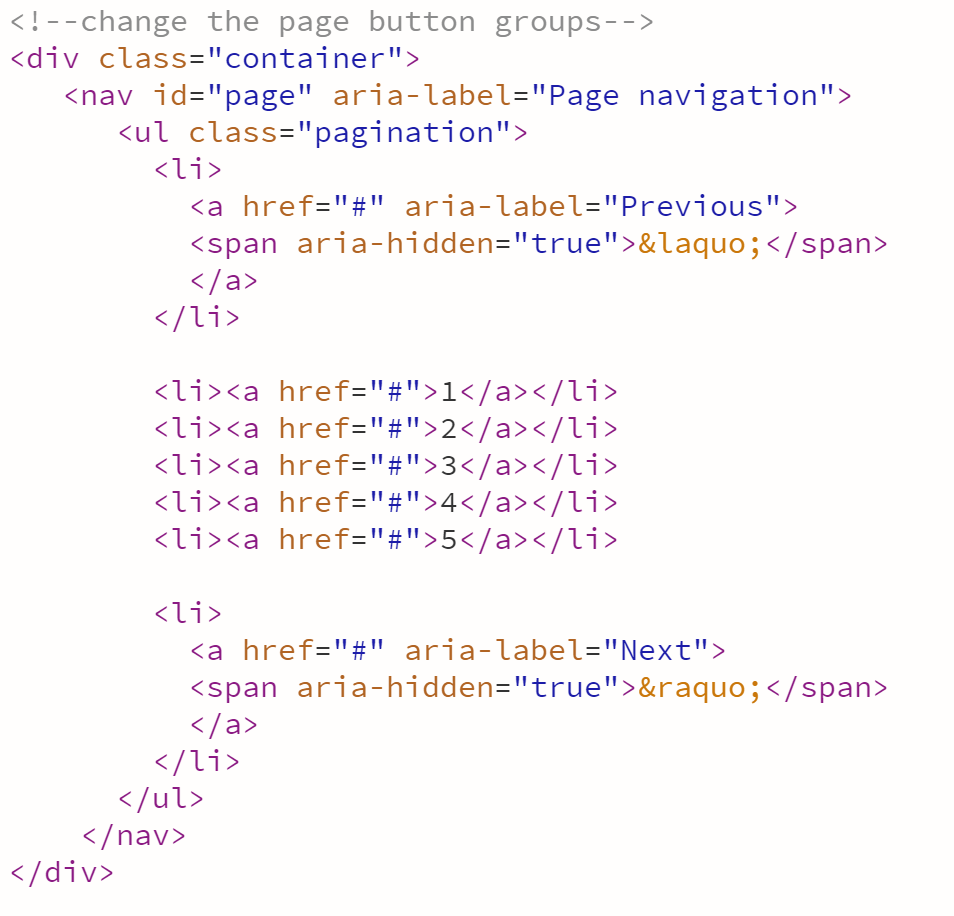
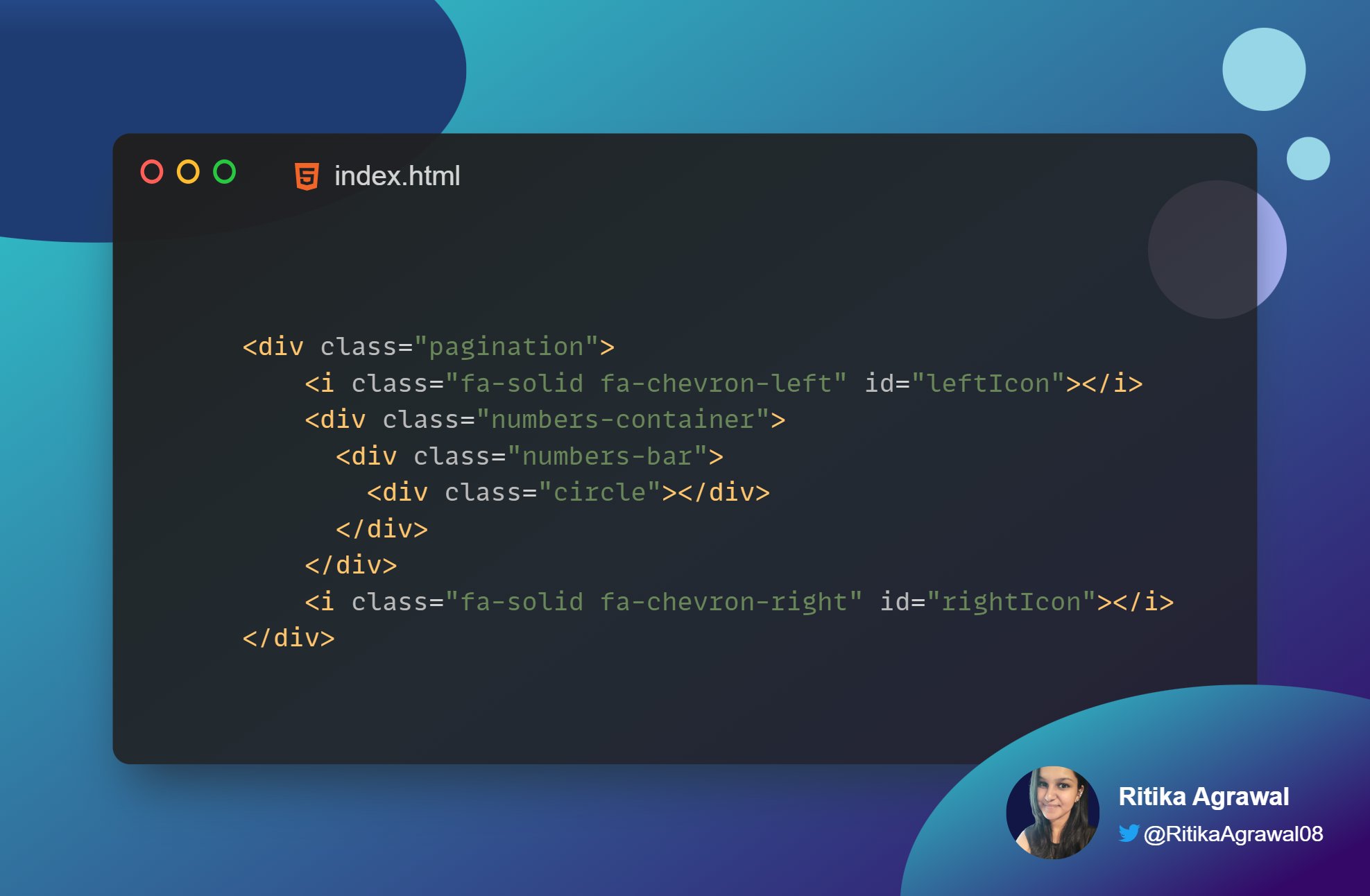
Ritika Agrawal on X: "1. HTML Structure Inside a "pagination" <div> tag, I've → • 'numbers-container' <div> which further holds a <div> with class 'numbers-bar' & another with 'circle' • two <i>

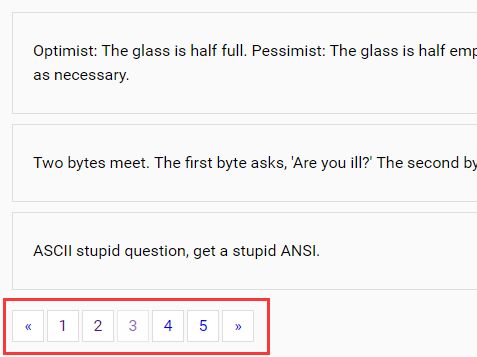
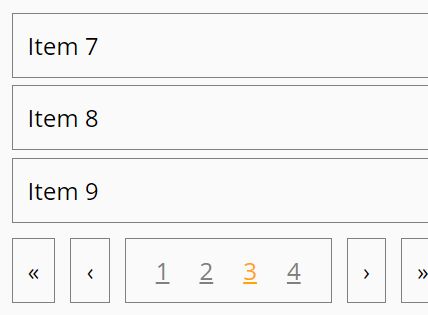
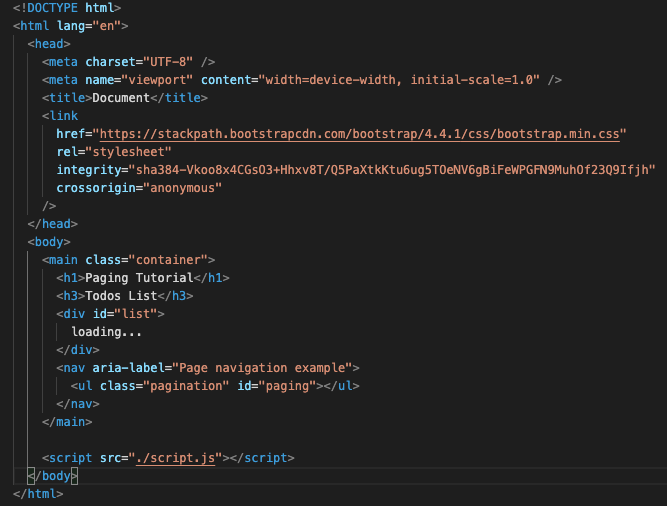
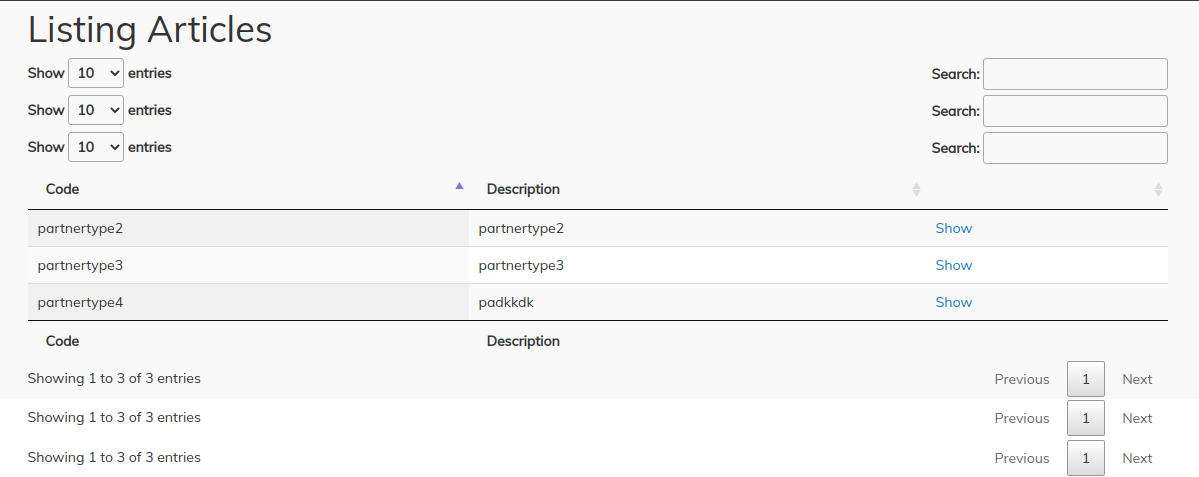
Extra pagination div added each time after clicking backspace button to go back to datatables page. — DataTables forums

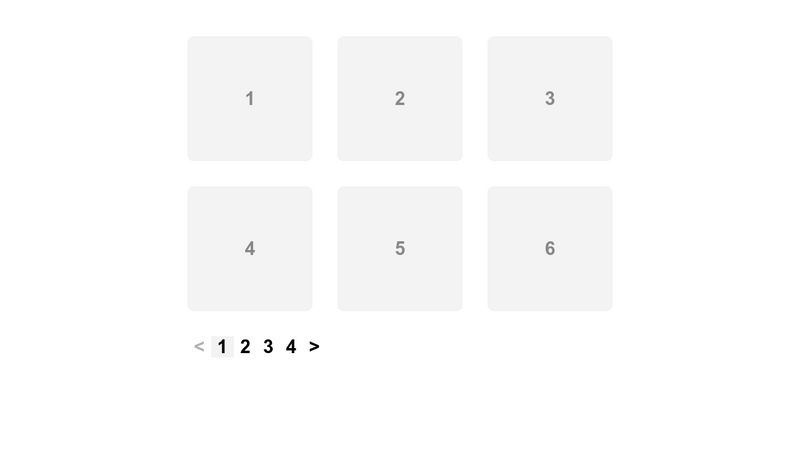
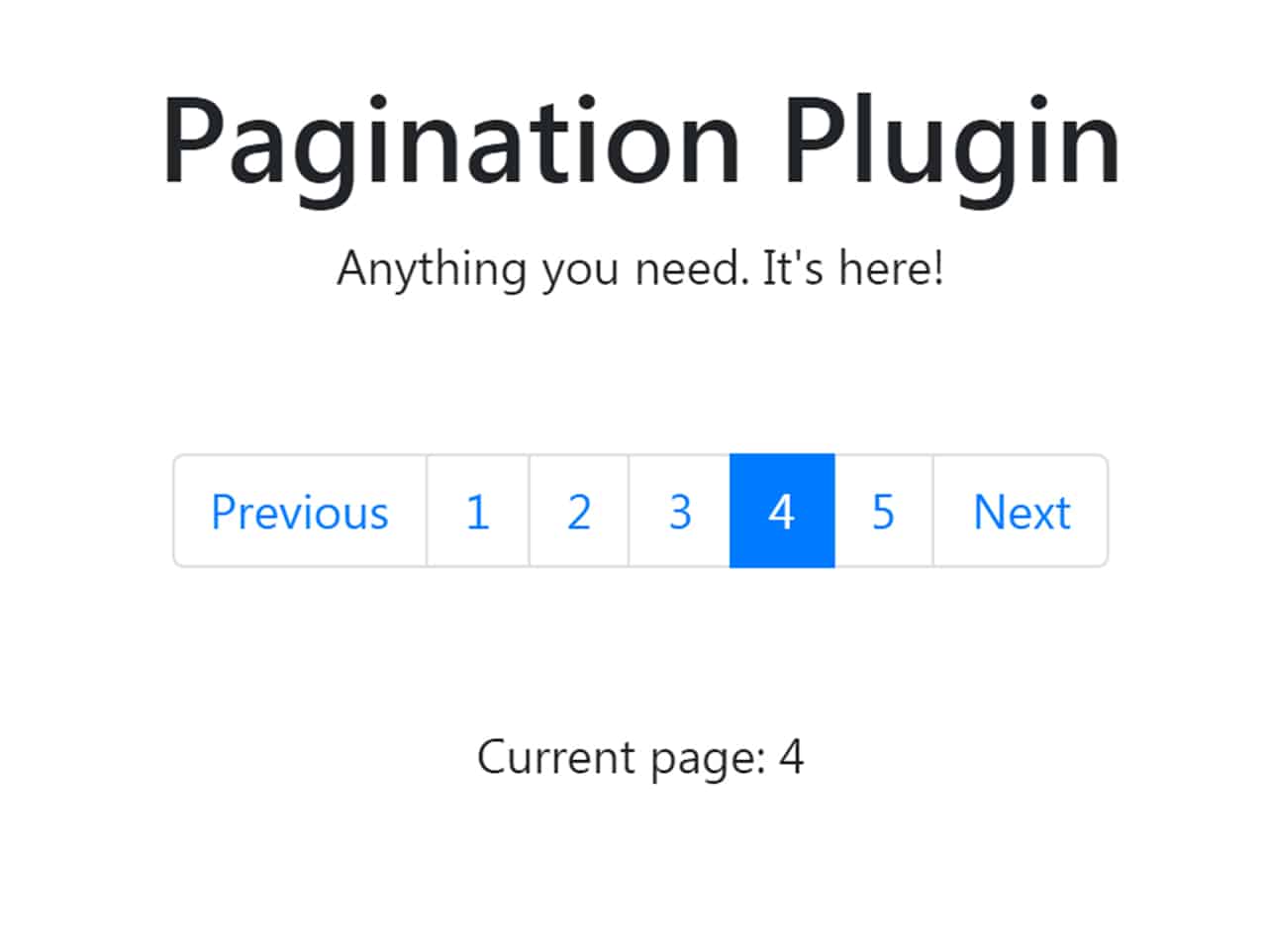
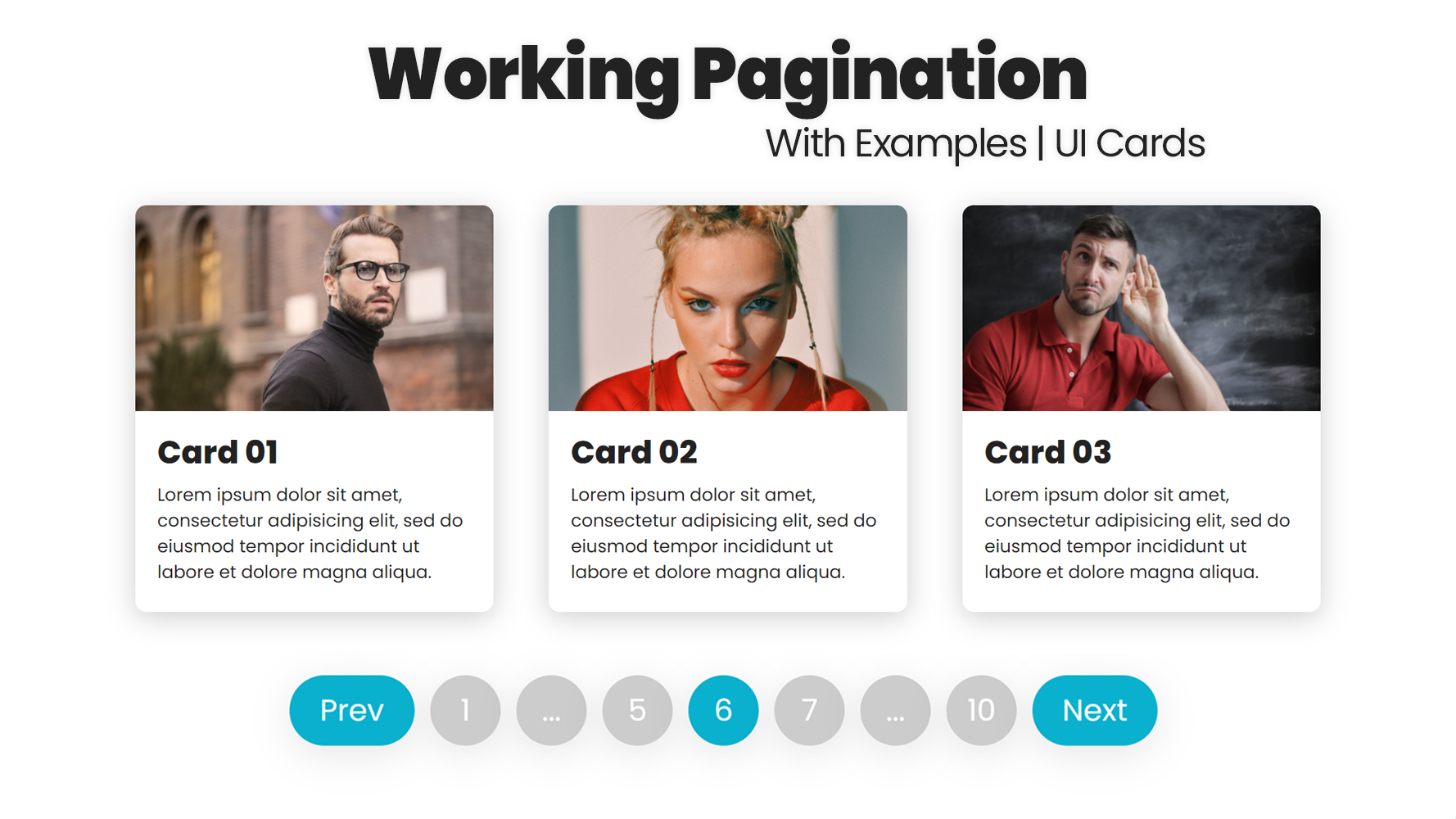
How to Make a Working Pagination | Functional With UI Cards - Html, Css & Jquery | Coding Snow | Creative Web Design Tutorials - Html, Css & Javascript