Post Body field (rich text editor) tabindex skipped on form entry using keyboard tab - Get Help - Gravity Forms

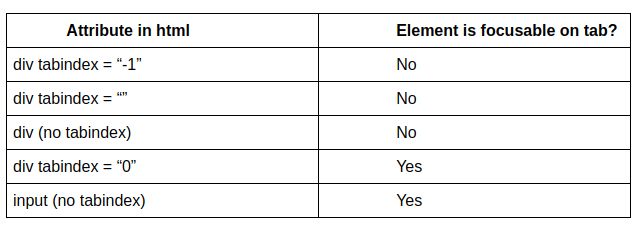
html - "Elements should not have tabindex greater than zero" - Nonzero Tabindex Breaks Validation & 508 Compliance - Stack Overflow

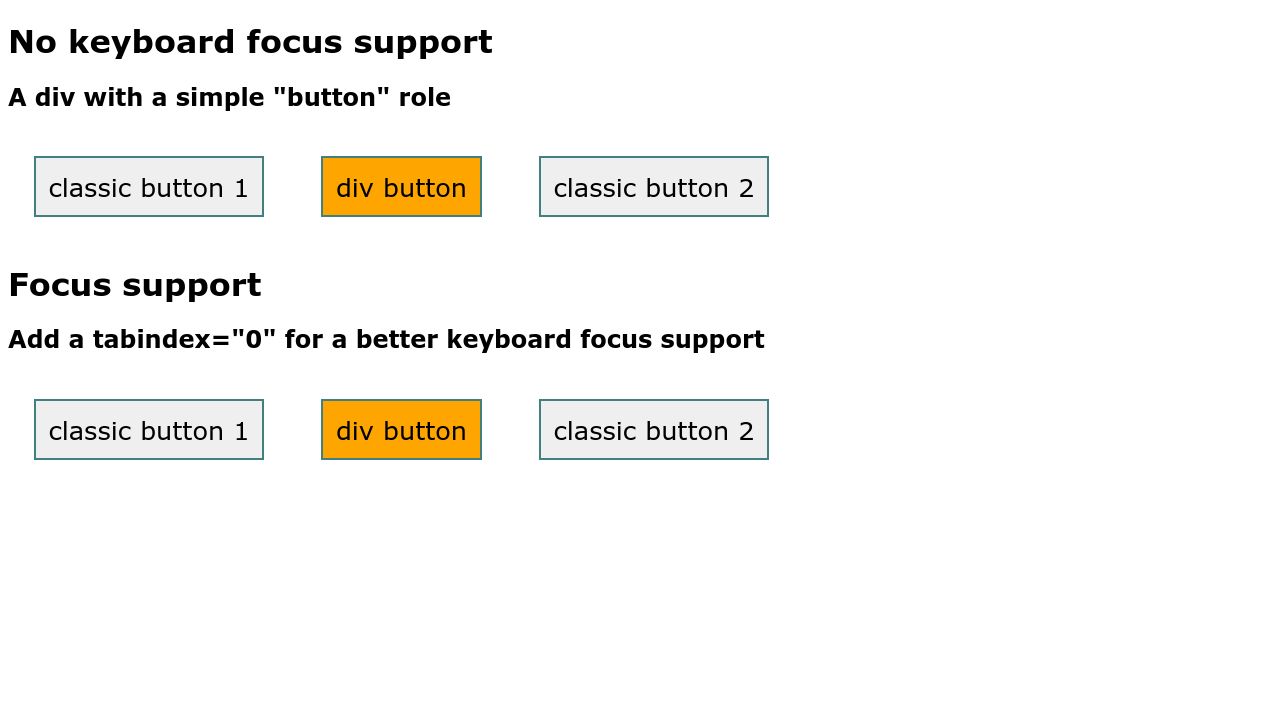
Sham Gurav on LinkedIn: #dailyfrontend #html #frontend #javascript #html5 #event #css #css3… | 61 comments

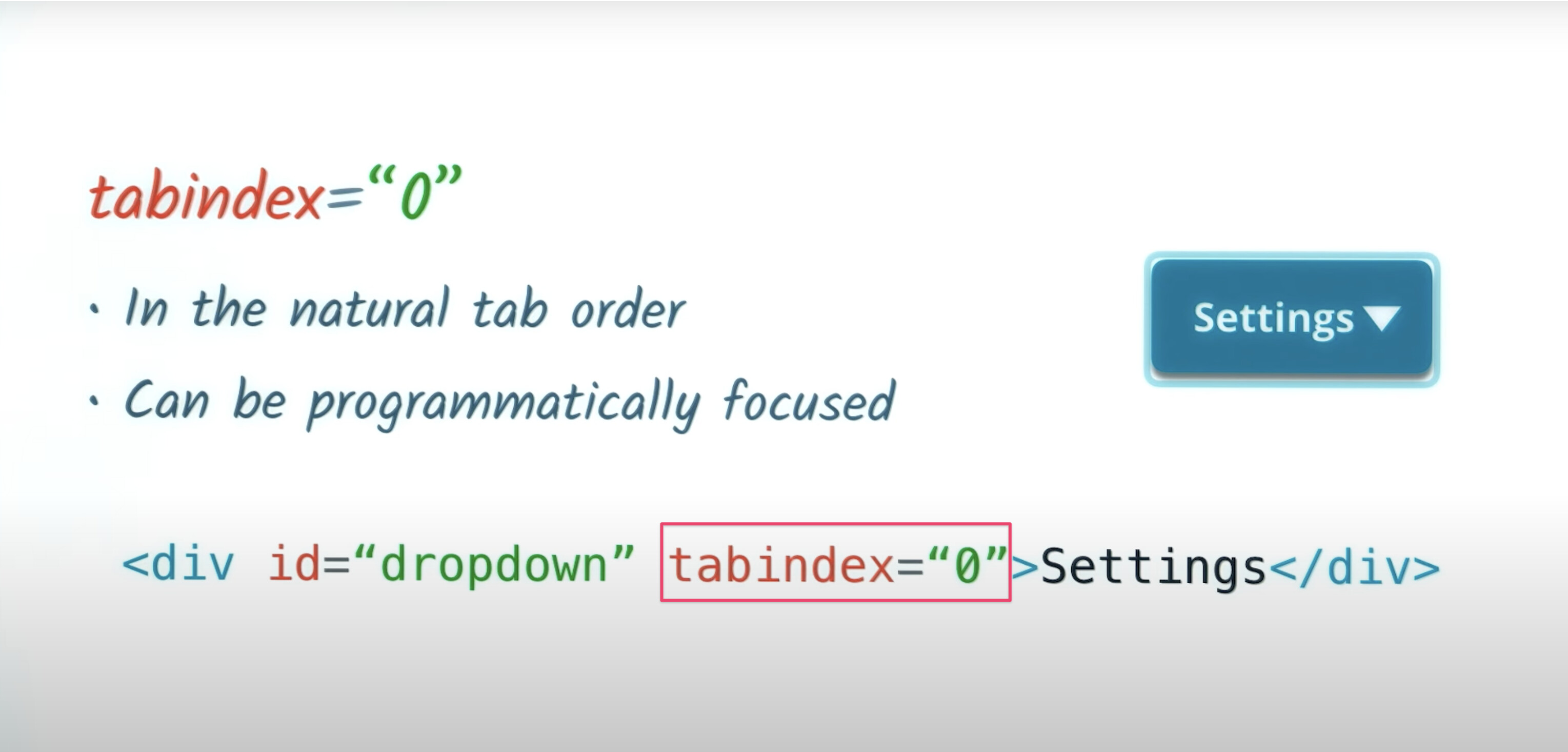
javascript - how can google.com put a tab focus on an element that is not focusable - Stack Overflow

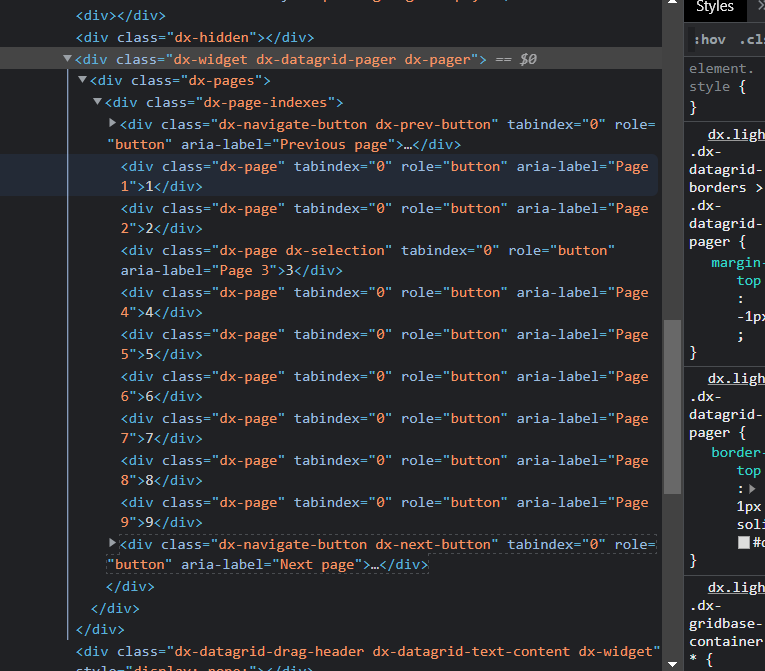
html - Unable to insert the role or Update the tab index dynamically for mydatepicker - Stack Overflow

Tabs: tabindex not updated in DOM on state.setSelectedKey() · Issue #2807 · adobe/react-spectrum · GitHub