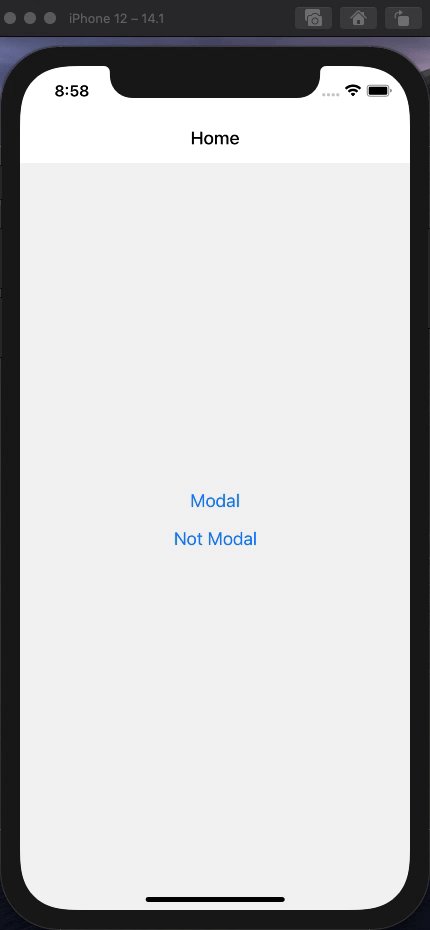
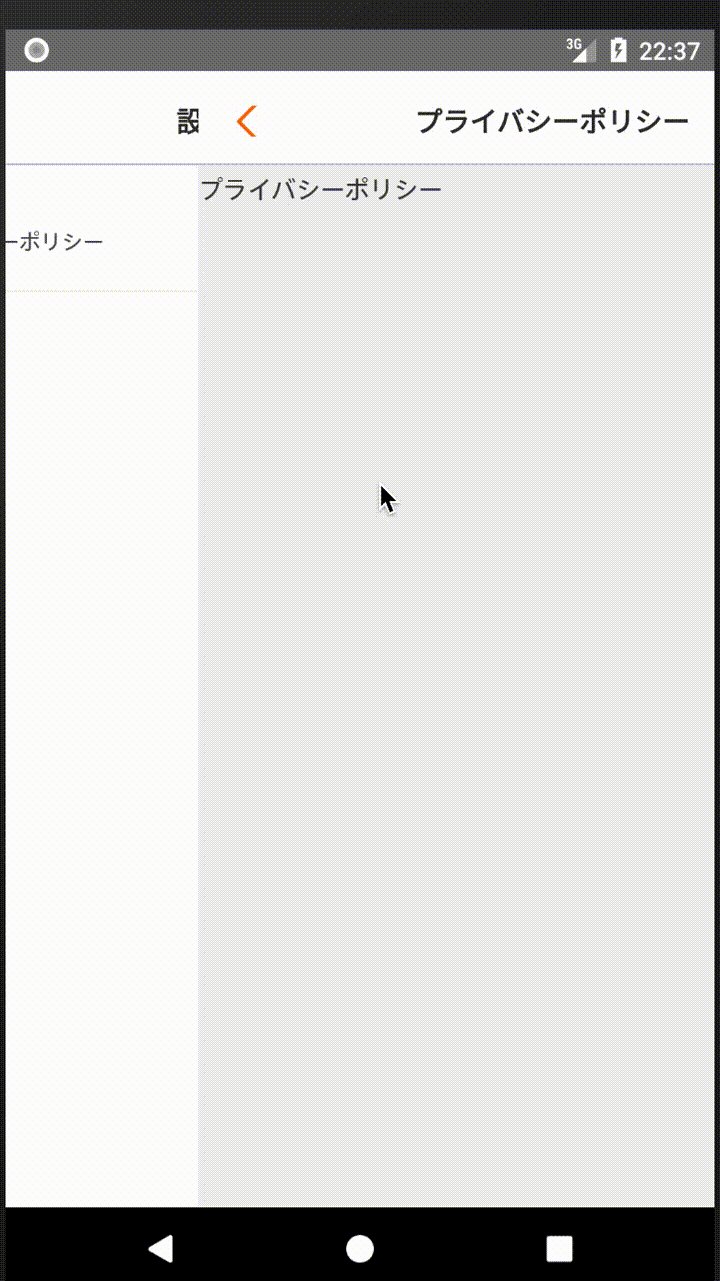
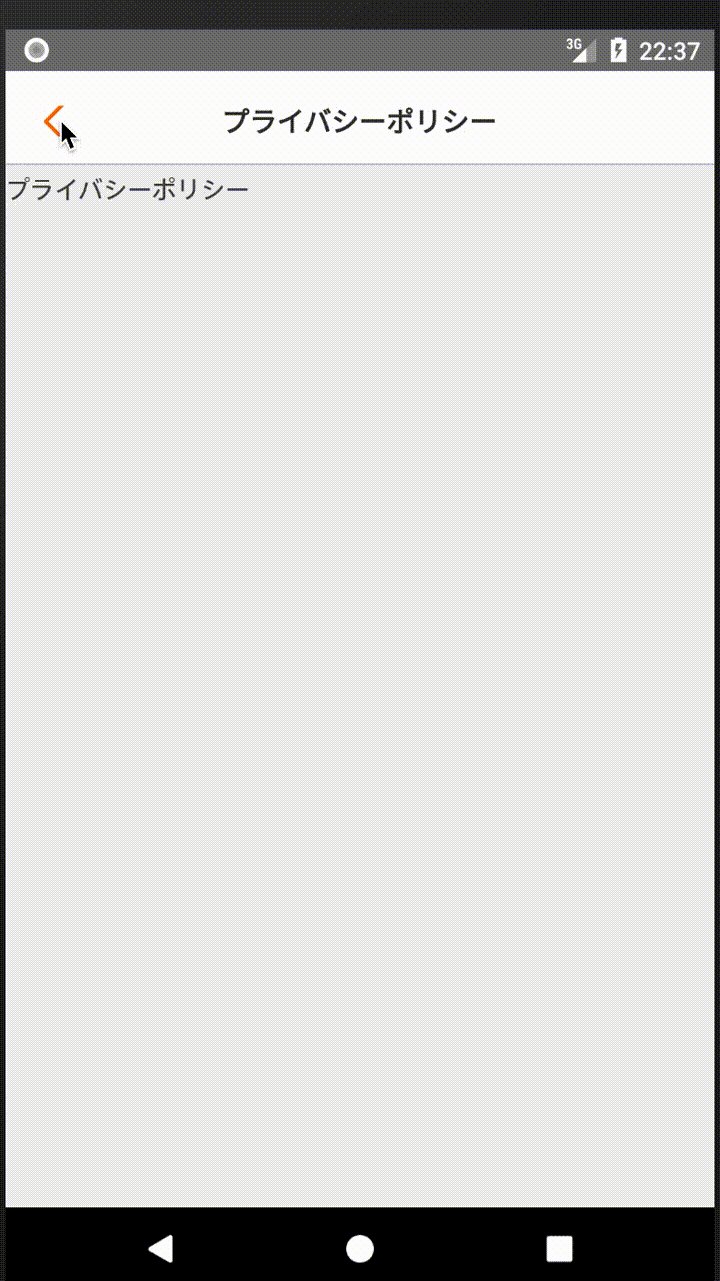
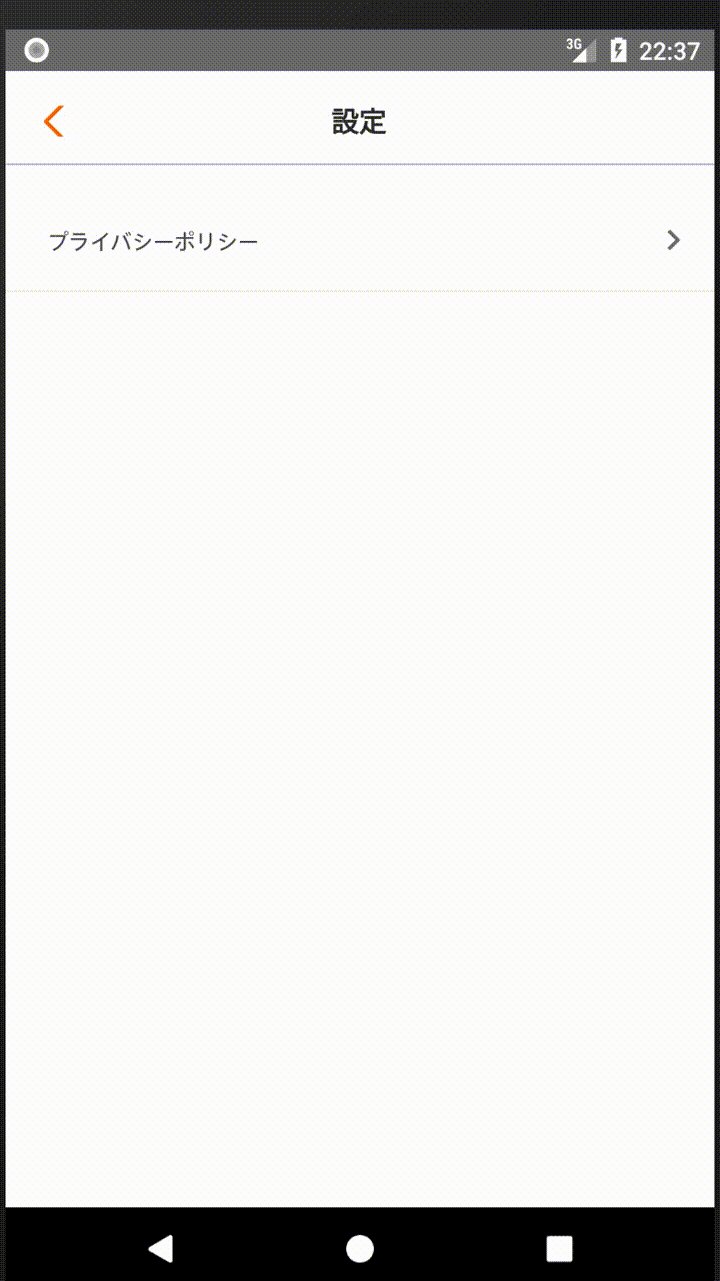
Swipe back is propagated on the screen behind on Android · Issue #8745 · react-navigation/react-navigation · GitHub

Use the same screen navigation animation both on Android/iOS with React Native + React Navigation - DEV Community

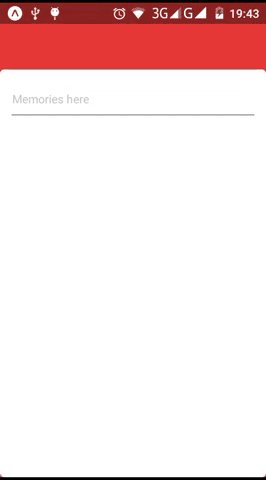
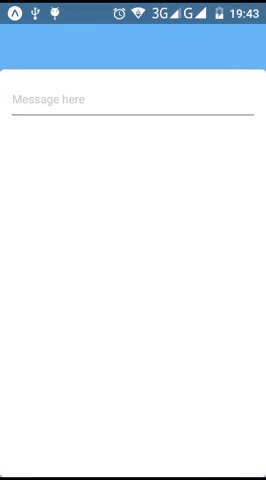
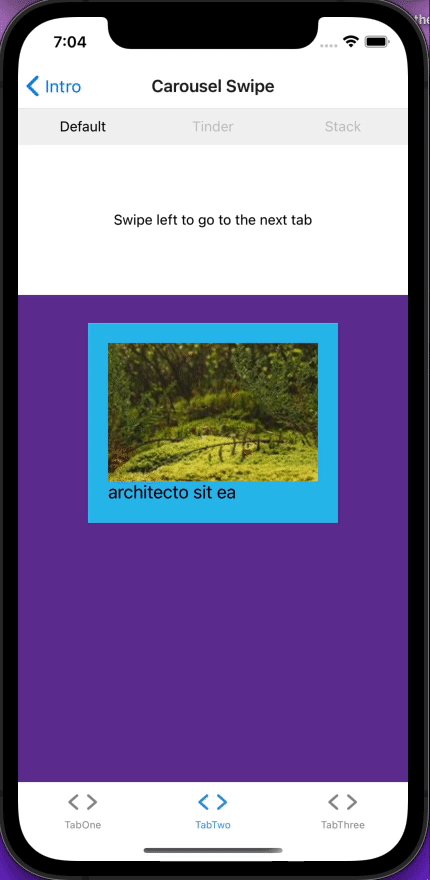
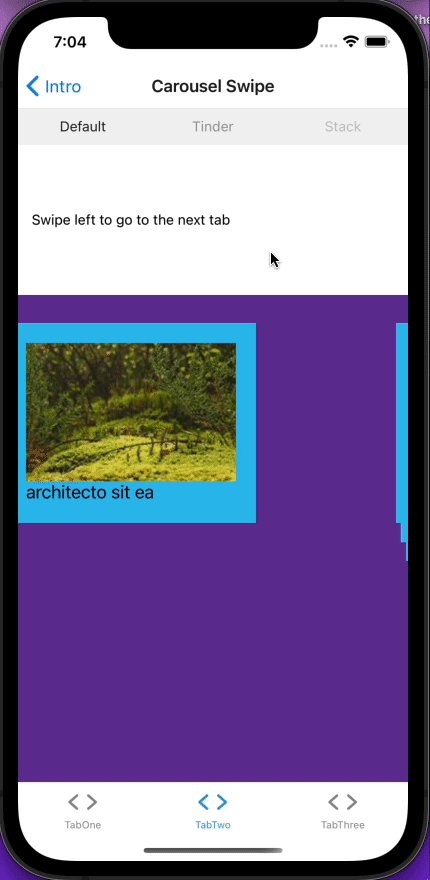
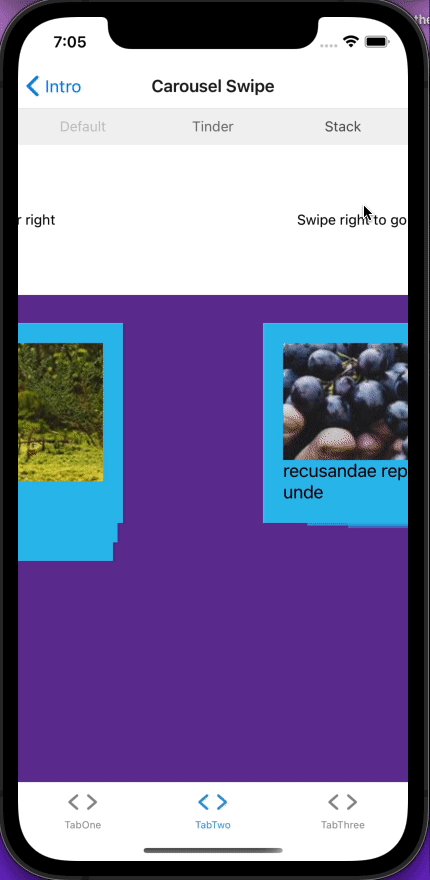
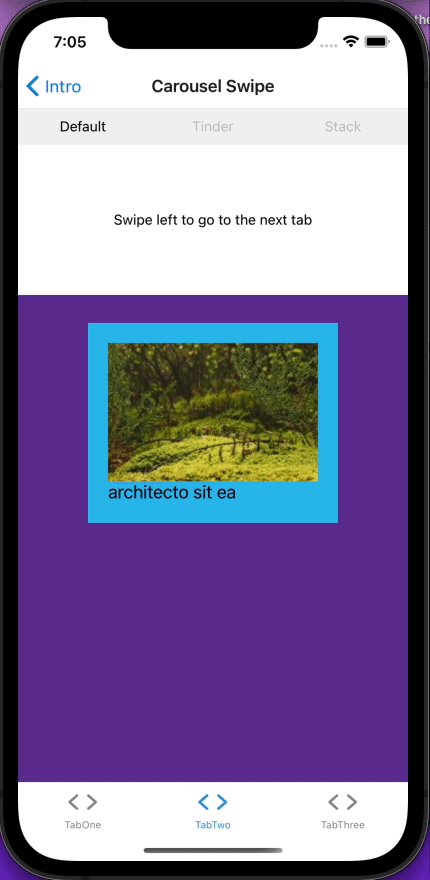
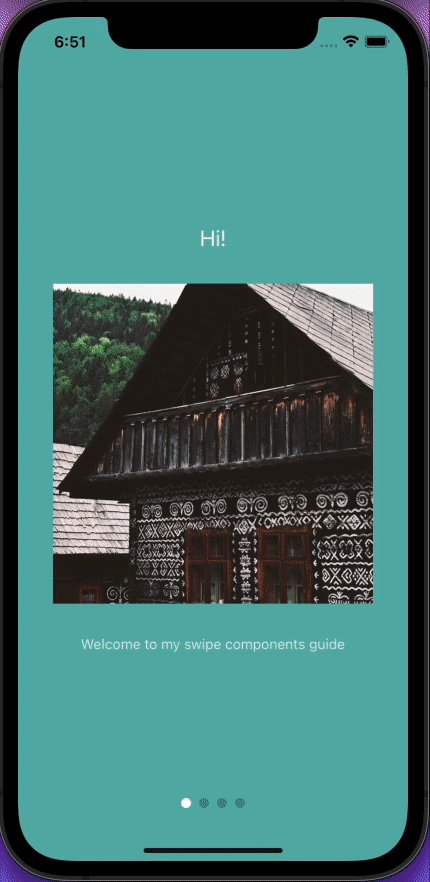
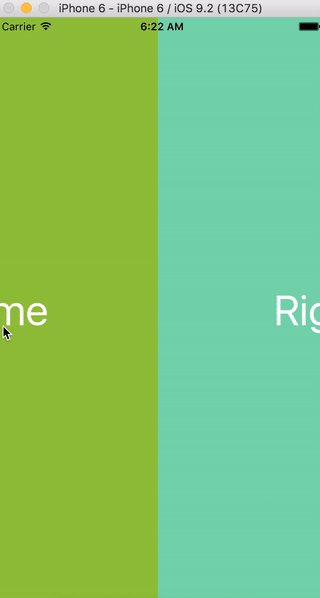
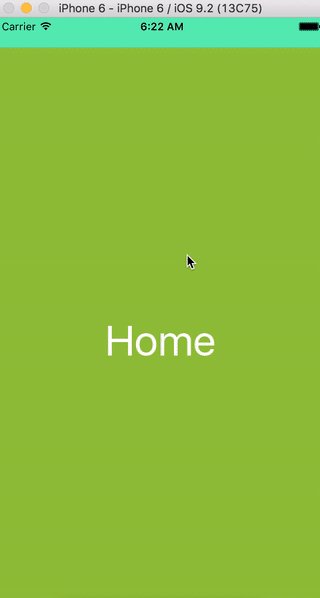
Implement Snapchat like swipe navigation declaratively in React Native | by Sharath Prabhal | The React Native Log | Medium

React navigation v6 Modal with ScrollView inside - swipe down modal when top scrollview reached - Stack Overflow

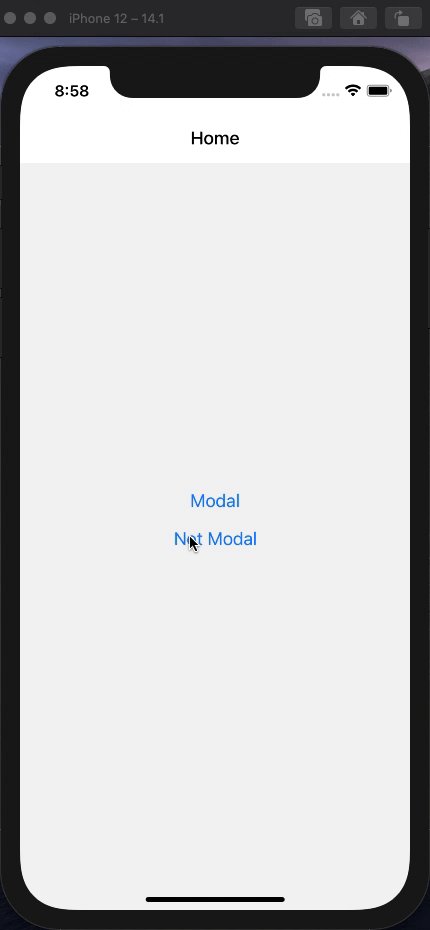
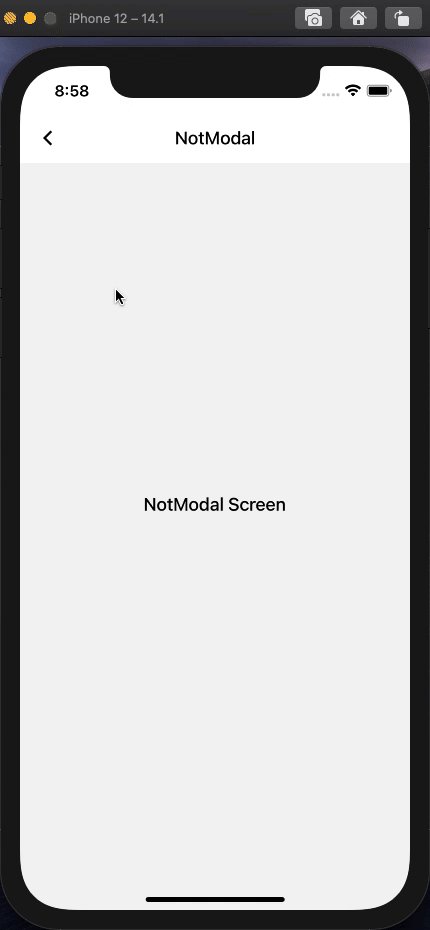
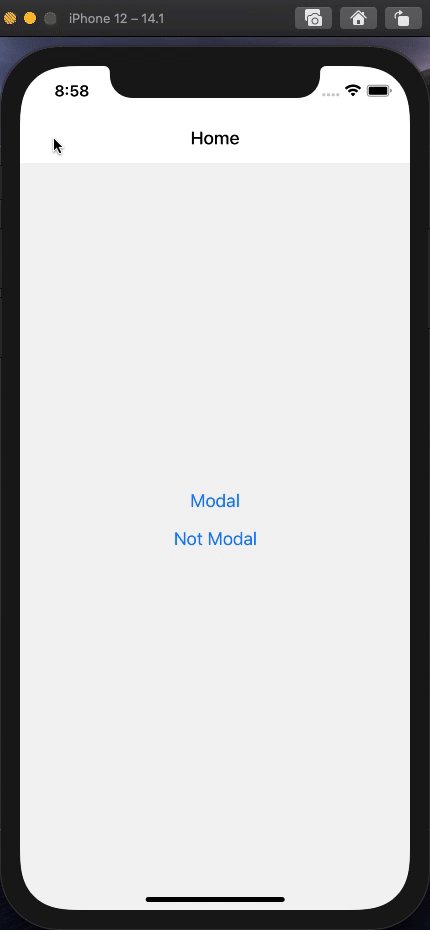
Error when closing a modal using gesture swipe down · Issue #7857 · react- navigation/react-navigation · GitHub

Implementing a (swipe-up) bottom drawer with animations in React Native | No external libraries - DEV Community